作者:滴滴公共前端团队 – Neurotoxin
新年第一篇,首先祝福大家新年好~
最近在开发一个 Toast组件时,遇到了一些有趣的问题,首先来看一下需求
需求为宽高不定,上下左右垂直居中,如下图

代码如下:
HTML
<div class="toast">提交成功</div>CSS
.toast {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 13px 16px;
font-size: 14px;
color: #ccc;
background-color: rgba(37, 38, 45, 0.9);
border-radius: 2px;
}搞定 ~
But !
这时候产品突然需要增加一个需求,Toast 组件一行最多只能有 12 个中文字符,超过的时候折行
看起来这个要求也不高 ~ 我们修改一下代码
CSS
.toast {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 13px 16px;
font-size: 14px;
color: #ccc;
background-color: rgba(37, 38, 45, 0.9);
border-radius: 2px;
// 新增代码如下
width: auto;
max-width: 12em;
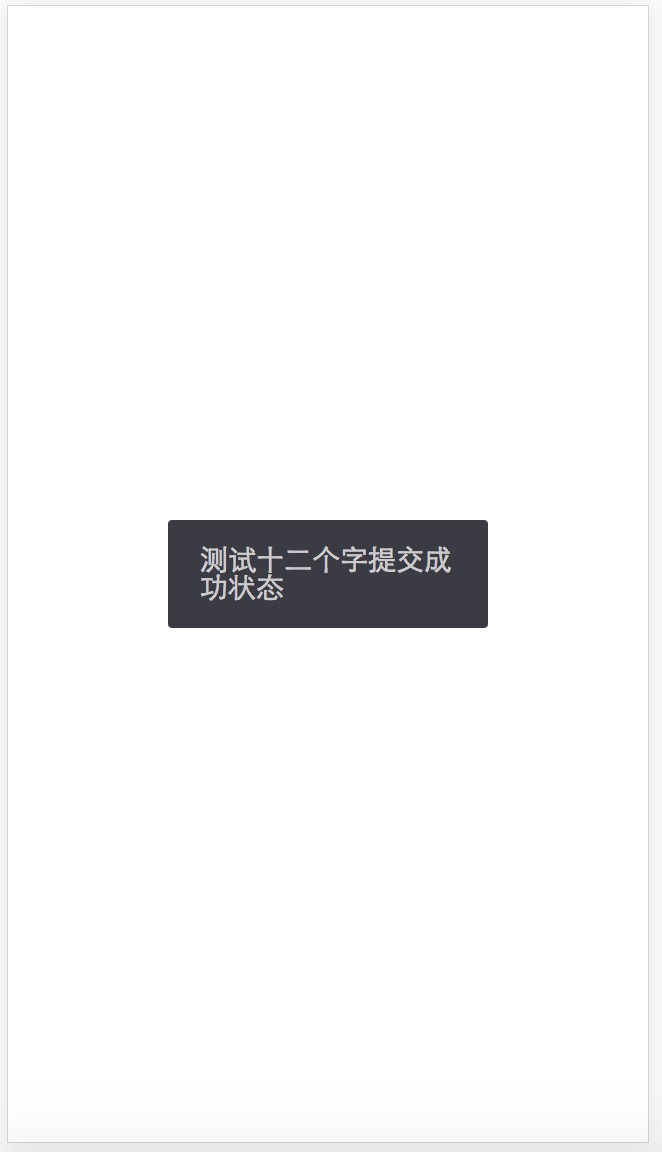
}效果如下图

可以看到,最终实现效果在第 9 个字的时候便折行了。
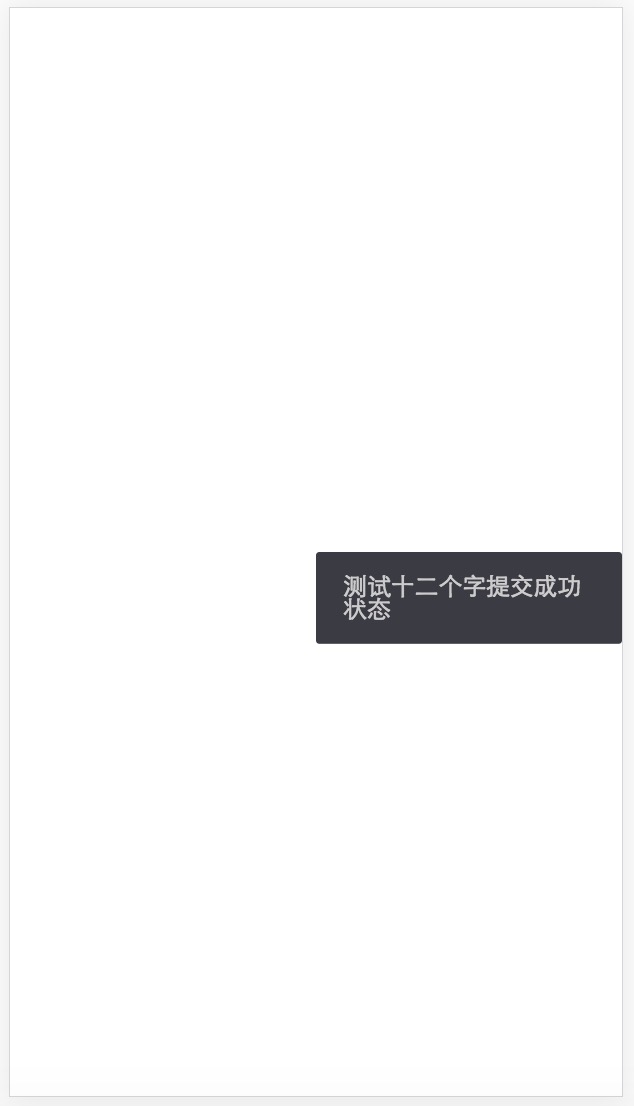
这是为什么呢?我们把 transform: translate(-50%, -50%) 去掉看一下

可以看到容器宽度在到达屏幕边界的时候就被截断折行了。
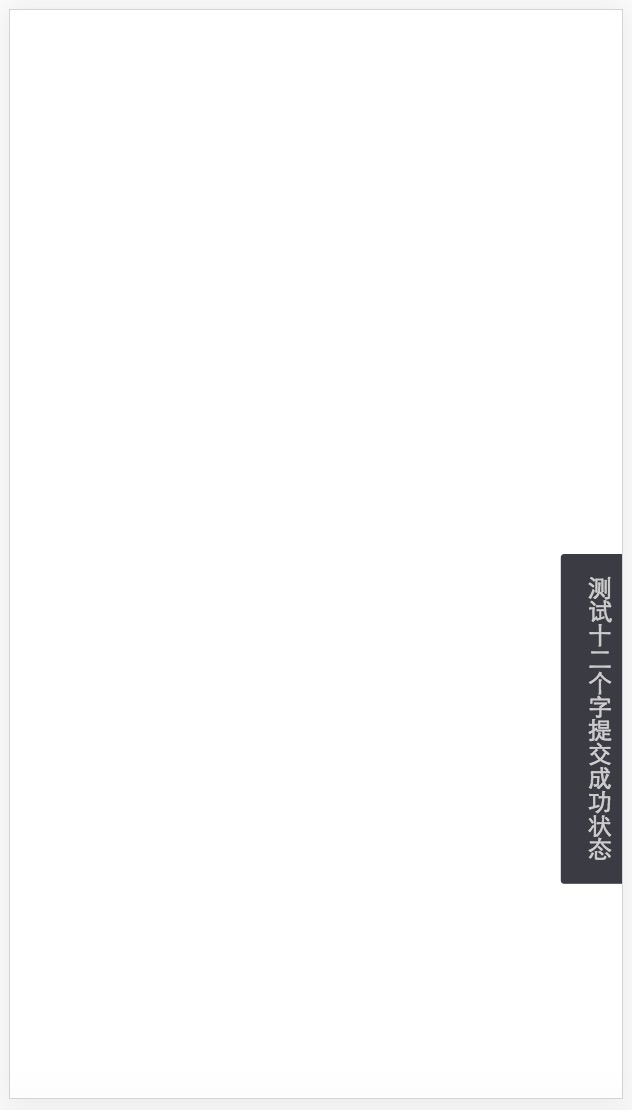
现在我们设定 left: 90% 看一下

可以明显的看到容器被截断的更加严重。
至此我们分析得知,设置为 position: fixed的元素不仅位置是相对于屏幕边界定位,如果不指定元素宽高的话,宽高同样也会相对于屏幕边界被截断。
那么如何解决这个问题呢 ~
代码如下 ~
HTML
<div class="toast-container">
<div class="toast">测试十二个字提交成功状态</div>
</div>CSS
.toast-container {
position: fixed;
width: 100%;
height: 100%;
left: 100%;
top: 100%;
}
.toast {
position: absolute;
top: -50%;
left: -50%;
transform: translate(-50%, -50%);
width: auto;
max-width: 12em;
padding: 13px 16px;
font-size: 14px;
color: #ccc;
background-color: rgba(37, 38, 45, 0.9);
border-radius: 2px;
}在 .toast 外加一个和屏幕宽高相同 .container 容器,将 .container 容器 fixed 定位到窗口外层,再将 .toast 通过 absolute 定位翻转过来即可。
最终效果:

搞定!
发表回复