腾讯云最近上线了开发者实验室,主要的功能就是提供一台真实的 VPS,让你现场敲 Linux 命令来完成各种实验任务,比如现场搭建 Python 开发环境、基于 Ubuntu 搭建 WordPress 个人博客等等,所谓“让所有技术更容易入门”。
目前腾讯云这个服务是免费的,不过是限时免费。比如这篇文章讲的用 Ubuntu 搭建微信小程序服务,就是限制必须 3 个小时内完成实验。如果没完成又想保存学习进度的话,你就要花 65 元买下这个 VPS 才行,否则机器直接会被释放,并且过 24 小时后才能重新开始同样的实验。
咱看到这个服务就直接玩得不亦乐乎,一晚上直接把所有课程基本刷了一遍,给我的体验呢,感觉就像是程序员的密室逃脱游戏,非常有意思。当然了,既然是个“实验课”,它也会一步一步教你,所以并不是难。
这篇文章呢,算是自己做个 Mark。当然,也是给真正有需要搭建微信小程序服务的同学一点参考。本文的最终效果是成功部署 Node.js + Websocket 构建的网络版锤子剪刀布游戏。
对了,要去玩这个小程序实验的同学,最好有点 Linux 和 Node.js 基础,然后提前准备好一个域名和一个可用的域名 SSL 证书,因为小程序必须采用 HTTPS 访问,然后你还得再三个小时之内当场配置 HTTPS。
1、申请域名和 SSL 证书
(1)、域名服务商推荐 Godaddy / 阿里云 / Name.com,注册一个自己想要的域名。
(2)、由于小程序服务端必须使用 HTTPS 域名连接,所以关于 SSL 证书的申请请看这篇文章。
2、注册微信小程序账号
不管你曾经在微信公众平台注册过没有,反正就是要重新注册一个,因为服务号 / 公众号不能和小程序号互换,所以点击这里注册。
3、设置微信公众平台
注册小程序账号进入后,点击设置->开发设置->服务器域名,把你自己注册的域名写入request合法域名和socket合法域名中,后面两个域名不用填。
这一步的原因是:如果在微信上运行的小程序想联网,必须采用这两个合法域名才可以连接,否则直接被微信阻止连接。
4、安装本地开发环境
(1)、开发微信小程序,首先得安装微信 web 开发者工具,点击下载。
(2)、下载小程序源码:lab-weapp-client-master
重复一遍呀,这篇文章主要是介绍如何操作服务器并且从零开始搭建微信小程序服务,所以直接给小程序源码了。
5、配置本地开发环境
(1)、在微信 web 开发者工具添加项目,AppID 依旧在微信公众平台->设置->开发设置->开发者 ID 中。
(2)、项目名称随你
(3)、项目目录选择下载的 lab-weapp-client-master 中直接包含 app.js 的目录
(4)、在微信 web 开发者工具打开 app.js(这是一个全局配置文件),将 host 中的域名修改为你自己的域名
6、安装 Node.js
Node.js 是一个 JS 运行环境,通过它可以实现 JS 编写后端服务器。
(1)、连接你的 VPS
(2)、使用下面的命令安装 Node.js
sudo apt-get update
sudo wget https://mc.qcloudimg.com/static/archive/262420521a966befe17dfa0070ddb272/node-v6.11.0.tar.gz
sudo tar xvf node-v6.11.0.tar.gz
cd node-v6.11.0
sudo ./configure # 自动配置编译
sudo make # 由于 apt-get 安装不到最新版,我们采用编译安装来安装 Node.js。这条命令会执行比较久。
sudo make install # 采用这条命令来编译安装,以便可以在任何地方使用 node 命令
sudo cp /usr/local/bin/node /usr/sbin/(3)、安装完成后,使用下面的命令测试安装结果,会输出当前的 Node.js 版本:
node -v7、上传后端源码并安装依赖组件
(1)、上传 data 文件夹到服务器根目录,点击下载。上传后,修改所有文件权限为 a+rw。
(2)、进入此工作目录
cd /data/release/webapp(3)、在工作目录创建 package.json 文件,并修改文件的访问权限。
sudo touch package.json
sudo chmod a+r+w package.json(4)、Node.js 的每个包应该有 package.json 描述文件,包含包名、包版本和依赖包等信息。我们修改 package.json 添加我们服务器包的名称和版本号,可参考下面的示例。vi 命令进入修改。
{
"name": "webapp",
"version": "1.0.0"
}(5)、NPM 之于 Node,如同 homebrew 之于 OS X,apt-get 之于 Ubuntu。我们先安装 NPM 包管理工具。
sudo apt-get install npm(6)、pm2 是一个带有负载均衡功能的 Node 应用的进程管理器,我们的应用最好是通过 pm2 来运行和管理,而不是使用原生的 Node 执行。使用下面的命令安装 pm2
sudo npm install -g pm2 # 全局安装 pm2 模块
# 如果安装时间太长,我们可以用淘宝的镜像来安装:
# sudo npm install -g pm2 --registry=https://registry.npm.taobao.org我们顺便看看 pm2 支持的命令:
pm2 start app.js # 运行
pm2 logs # 查看工作日志
pm2 restart app #重启
(7)、我们的服务器源码里使用到了 Express 模块,这是一个 Node.js 的 MVC 框架。Express 的调用方法可以看看源码里的 app.js,它是应用的入口。下面的命令使用 NPM 来安装 Express。
cd /data/release/webapp
sudo npm install express --save # 这里一定要在工作目录执行这条命令,因为会自动更新 package.json 的依赖项(8)、小程序不支持 Cookie 存储和跟踪,服务器需要自行实现会话层。这里我们的源码采用了 MongoDB 在后端存储会话数据、Node 的模块 connect-mongo 来连接数据库。配合腾讯在 Github 上发布的 Express 会话管理中间件 wafer-node-session 实现小程序会话(还支持 redis 等数据库,github)会话管理的相关源码依旧在 app.js 入口文件中,大家可以去研究。
使用 apt-get 在机器上安装 MongoDB 和客户端命令行工具:
sudo apt-get install mongodb-server mongodb -y 安装结束后,可以使用下面的命令查看安装的版本:
sudo mongod --version
sudo mongo --version安装 connect-mongo、wafer-node-session 模块:
cd /data/release/webapp
sudo npm install connect-mongo wafer-node-session --save(9)、WebSocket 是新一代 Web 通讯技术,直接基于 80 端口和 443 端口。通过 WebSocket 我们可以实现玩家直接与服务器双向通信,不用重复进行握手,延时很低。这里我们需要 ws 模块实现 WebSocket。(源码中 websocket.js 用来和玩家直接双向通信,含有游戏入口。而 app.js 是整个 App 的入口,包含 websocket.js)
cd /data/release/webapp
sudo npm install --save ws(10)、HumanPlayer.js 的源码中使用到了 co 模块进行协程管理,启动游戏服务前,需要先安装:
cd /data/release/webapp
sudo npm install co --save8、配置 MongoDB
创建目录,用于 MongoDB 数据和日志存储:
sudo mkdir -p /data/mongodb
sudo mkdir -p /data/logs/mongodb创建后,使用下面的命令来启动 MongoDB:
sudo mongod --fork --dbpath /data/mongodb --logpath /data/logs/mongodb/webapp.log可以使用下面的命令来检查是否启动成功
netstat -ltp | grep 27017 # 注:27017 是 MongoDB 默认端口登录本地 MongoDB 服务:
sudo mongo登录后,创建一个用户 webapp:
use webapp;
db.addUser({ user: 'webapp', pwd: '你想要的密码', roles: ['dbAdmin', 'readWrite']});创建完成后,使用 exit 退出命令行工具。
9、配置 config.js
config.js 是服务端应用配置文件,调用位置在 app.js 入口文件。config.js 可参考下面的修改。(注:请将 YORU_APP_ID 和 YOUR_APP_SECRET 替换为你申请的小程序对应的 AppID 和 AppSecret)
cd /data/release/webapp
vi config.jsmodule.exports = {
// 8765 是为了设置 Node.js 构建的 Web App 监听端口,使用 http://主机IP:8765/ 可以进行查看
serverPort: '8765',
// 小程序 appId 和 appSecret
// 请到 https://mp.weixin.qq.com 获取 AppID 和 AppSecret
appId: 'YORU_APP_ID',
appSecret: 'YOUR_APP_SECRET',
// mongodb 连接配置,生产环境请使用更复杂的用户名密码
mongoHost: '127.0.0.1',
mongoPort: '27017',
// 27017 是 MongoDB 默认端口,我们没有修改
mongoUser: 'webapp',
mongoPass: '替换为你刚刚设置的密码',
mongoDb: 'webapp'
};10、安装配置 Nginx
微信小程序要求和服务器的通信都通过 HTTPS 进行,所以我们需要用 Nginx 实现 HTTPS,并反向代理到 Node 服务器来处理。
(1)、在 Ubuntu 上,可直接使用 apt-get 来安装 Nginx
sudo apt-get install nginx -y(2)、安装完成后,使用 nginx 命令启动 Nginx:
sudo /etc/init.d/nginx start现在我们可以通过 http://主机IP/ 来查看 Nginx 默认页面。
(3)、配置 HTTPS 反向代理
修改 /etc/nginx 目录的读写权限:
sudo chmod a+rw /etc/nginx在 /etc/nginx/conf.d 目录创建 ssl.conf 文件:
cd /etc/nginx/conf.d
sudo touch ssl.conf
sudo chmod a+rw ssl.conf将 ssl.conf 文件修改为如下内容(关于详细的 SSL 证书申请和配置请看这篇文章):
# 让 Nginx 代理支持 WebSocket 的配置
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 443;
server_name www.example.com; # 改为绑定证书的域名
# ssl 配置
ssl on;
ssl_certificate sshh.pem; # 改为自己申请得到的 crt 文件的名称
ssl_certificate_key sshh.key; # 改为自己申请得到的 key 文件的名称
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# WebSocket 配置
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
# 反向代理
location / {
proxy_pass http://127.0.0.1:8765;
# 8765 是刚刚通过 config.js 设置的通过 Node.js 构建的 Web App 的端口,可以使用 http://你的域名:8765/ 来查看,Nginx 代理以后,就可以直接使用 https://你的域名/ 来查看了
}
}最后,我们运行入口文件:
pm2 start app.js让 Nginx 重新加载配置使其生效:
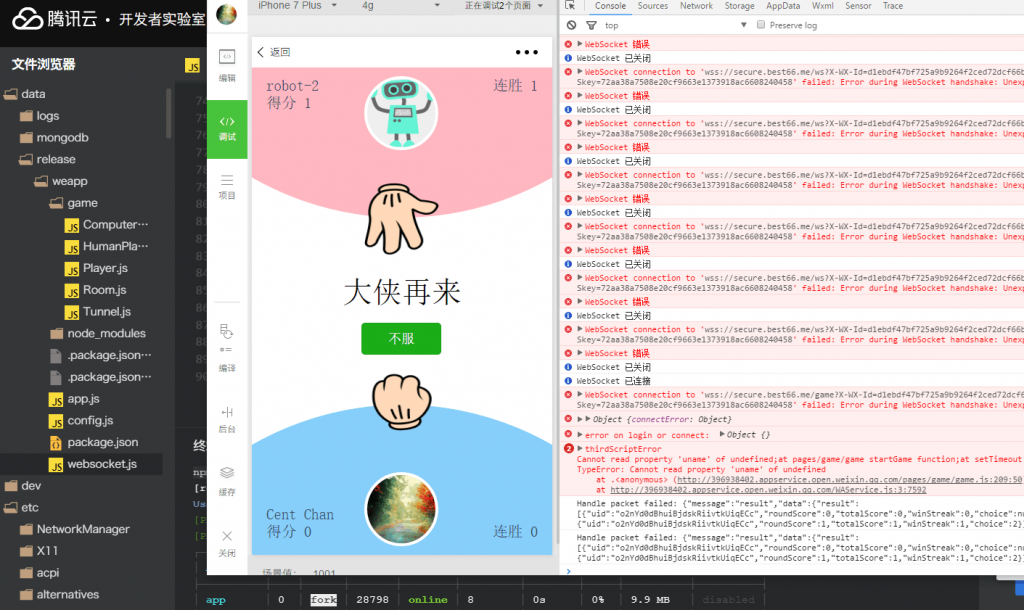
sudo nginx -s reload最终效果:
引用
大部分资料源于腾讯开发者实验室,我只是根据个人理解做了注释和顺序修改,所以,要感谢腾讯咯。
这篇文章花的时间很长,改动也非常多,如有错误,敬请指正!



发表回复